Reformastic
Empowering Homeowners with Technology to Master Renovations
Project Overview
Led the product discovery for Reformastic, a digital platform designed to empower homeowners with technology tools to navigate the renovation process. Focused on uncovering user pain points, mapping user journeys, and defining core features to address transparency and control in home renovations.
The Challenge
How do we equip homeowners with the right tools to demystify renovations and protect them from common pitfalls in a complex industry?
The Outcome
Defined a clear MVP that includes a budget generator and professional selection features, aiming to empower users with the knowledge and control they need for successful renovations.
My role
Product Manager | Product Designer
Tools
Surveys & Interviews | Figma | Jira | Confluence
Team
1 Product Manager | 3 developers | 1 UX/UI Designer | 2 content managers
Research Approach
Conducted surveys and in-depth interviews with homeowners to identify pain points and needs in the renovation journey. The goal was to understand user frustrations and gather insights into how they currently manage renovations.
Key Findings
Identified key needs for transparency and control in budgeting and selecting professionals, with concerns over hidden costs and progress tracking being common pain points.
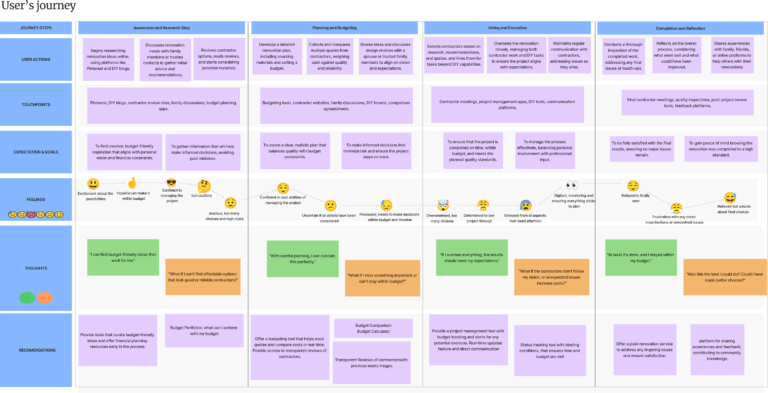
User Personas and Journey
Developed detailed personas representing typical users, such as first-time renovators and experienced DIY enthusiasts, to guide feature prioritization. Created a unified user journey map that visualizes each step of the renovation process, highlighting key touchpoints, pain points, and opportunities for supportive tools. This common journey was instrumental in aligning the team’s efforts, making it easier to communicate requirements and streamline the feature listing process.

Design and Development
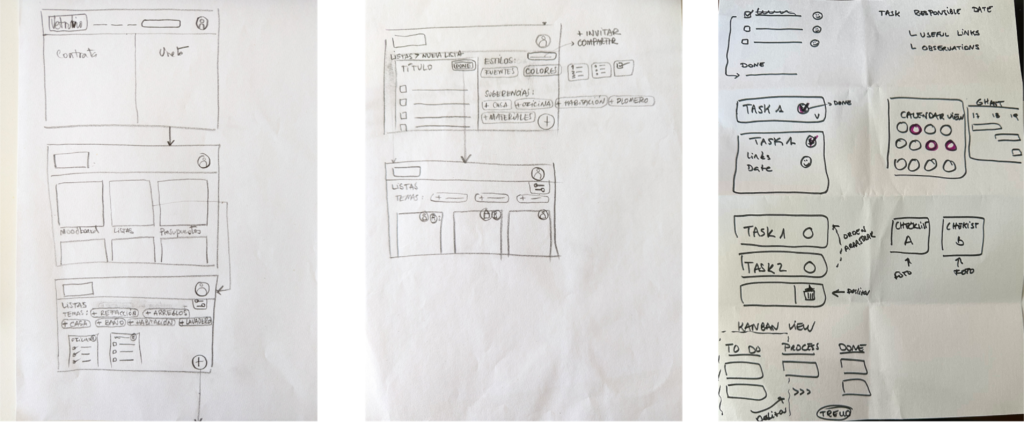
Prototyping
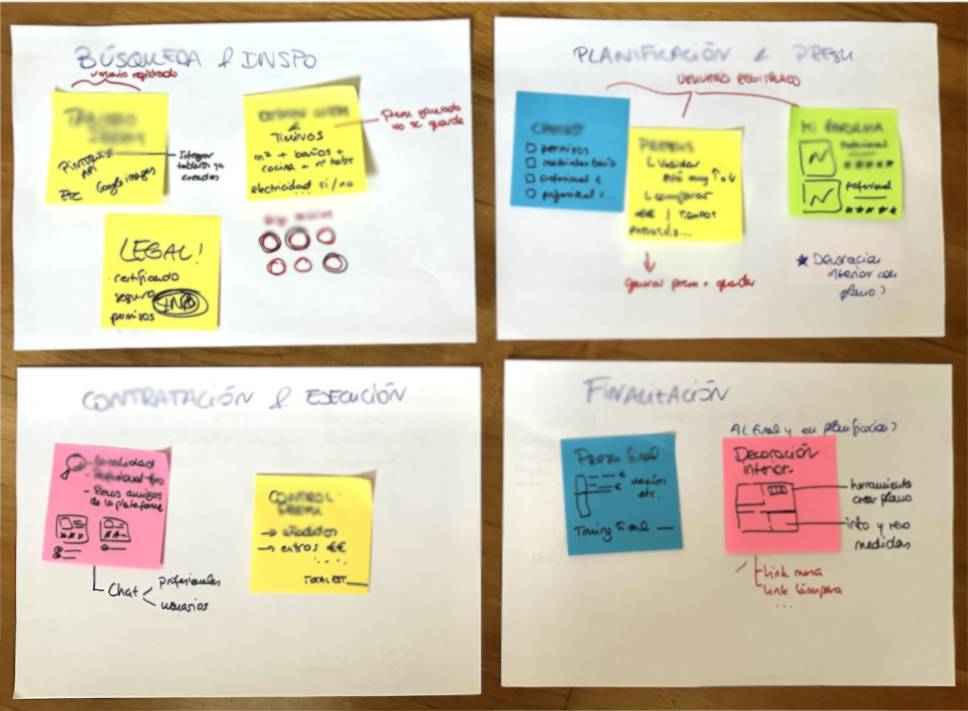
Paper Prototypes: Created initial sketches to visualize core interactions, focusing on user flows and early feedback from the team.
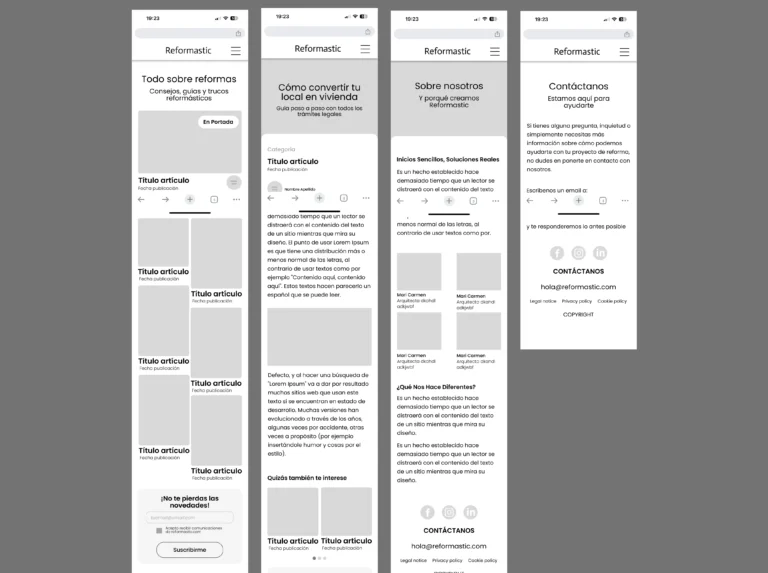
Mid-Fidelity Wireframes: Currently designing mid-fidelity wireframes to refine interactions and gather feedback. The goal is to validate usability and layout before high-fidelity design.
Next Steps:
- Testing Mid-Fidelity: Conduct user testing on the mid-fidelity wireframes to gather insights on user experience and flow.
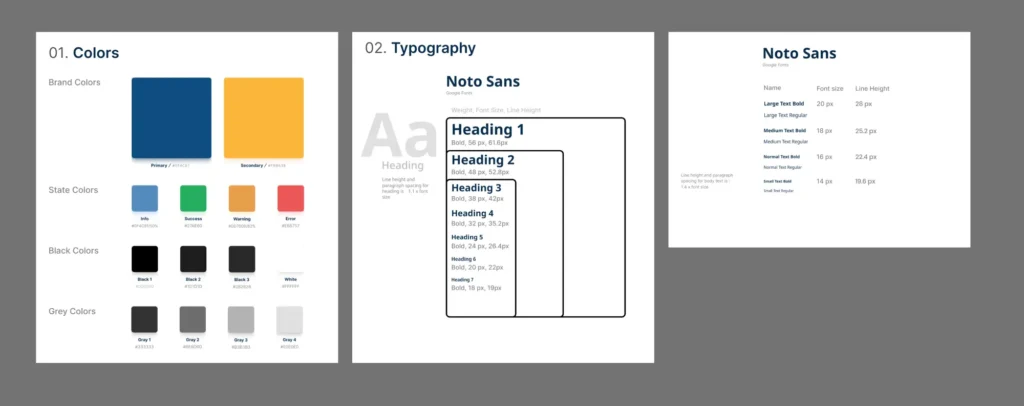
- High-Fidelity Design: Transition into high-fidelity designs, where we’re already defining a style guide for consistency and brand alignment.
Style Guide: Establish a style guide that includes typography, color schemes, and component libraries to ensure cohesiveness in the high-fidelity phase.



Initial Backlog and Roadmap
- Initial Backlog: Prioritized a comprehensive list of essential features to guide the development process.
- Product Roadmap: Outlined the development timeline, highlighting key milestones for MVP feature releases and future enhancements.
- MVP Features Prioritization: Emphasized delivering the most impactful tools to empower users in their renovation journey.

Agile Methodologies
- Approach: Implemented Agile practices with structured two-week sprints, focusing on iterative development and regular alignment with the team.
- Sprint Planning: Set clear goals for each sprint, ensuring both the design and development tracks move forward cohesively.
- Discovery Track: Dedicated sprints to prototype creation, user feedback integration, and refining wireframes based on insights.
- Delivery Track: Developers focused on building the backend infrastructure in parallel, laying the groundwork for future front-end integration.
Team Allignment
- Next Steps: Plan a collaborative session with developers to refine mid-fidelity designs while they simultaneously work on deployment and backend preparation. The goal is to finalize the MVP features and ensure seamless integration between design and development.
- Content Team: Focused on developing an SEO strategy and gathering relevant content to enhance the platform’s visibility and user engagement.

More Coming Soon...
The upcoming phase will focus on developing mid-fidelity designs, testing prototypes, and building the MVP. Following that, we will conduct extensive user testing to refine the platform’s functionality. Future updates will also include the rollout of advanced features like budget tracking, contractor rating systems, and additional tools to enhance the renovation experience and support user decision-making.